How do you add a link in HTML using Visual Studio Code
Adding a link in HTML using Visual Studio Code is a simple process that can be done in a few steps.
- Open your HTML file in Visual Studio Code.
- Click on the "Insert" menu and select "Link".
- Enter the URL of the link in the "Link" field.
- Enter the text you want to display for the link in the "Text" field.
- Click on the "Insert" button.
The link will now be added to your HTML file. You can test the link by clicking on it in the preview pane.
Related Questions
- How do I open an HTML file in Visual Studio Code?
- Open Visual Studio Code and click on the "File" menu. Select "Open" and navigate to the HTML file you want to open.
- How do I insert a link into an existing HTML element?
- Click on the HTML element you want to insert the link into. Then, click on the "Insert" menu and select "Link".
- How do I remove a link from an HTML element?
- Click on the HTML element with the link you want to remove. Then, click on the "Edit" menu and select "Delete".
- How do I change the text of a link?
- Click on the HTML element with the link you want to change. Then, click on the "Edit" menu and select "Change Text".
- How do I change the URL of a link?
- Click on the HTML element with the link you want to change. Then, click on the "Edit" menu and select "Change URL".
Related Products
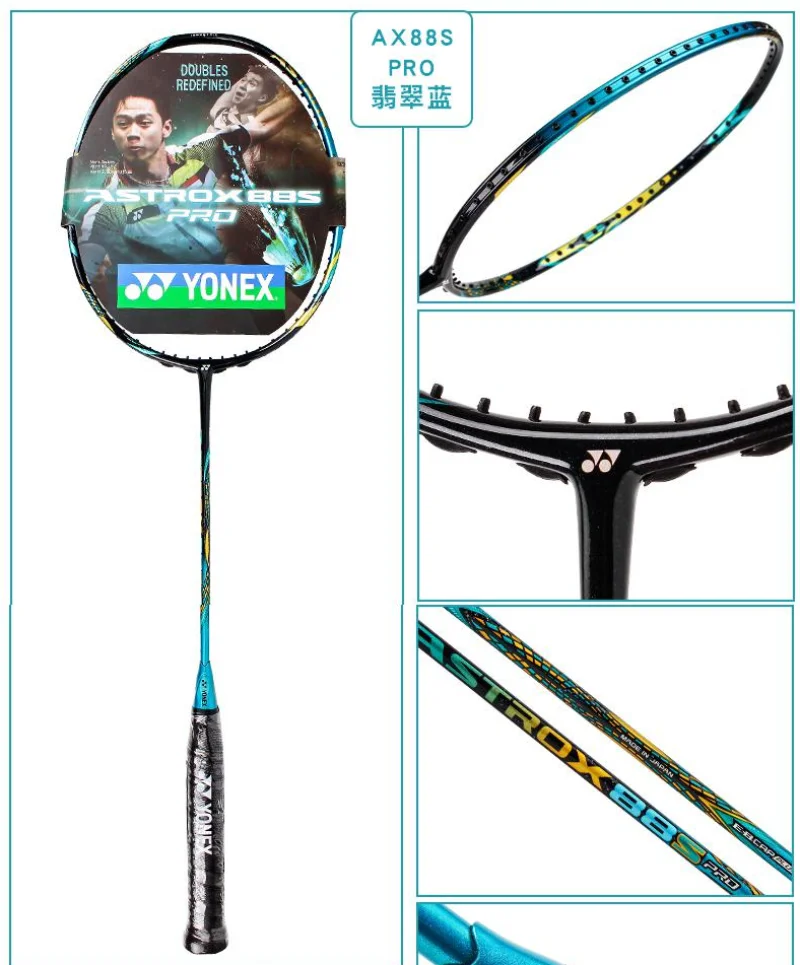
- Yonex Badminton Rackets
- Victor Badminton Shoes
- Li-Ning Badminton Apparel
- Ashaway Badminton Strings
- Carlton Badminton Accessories
Pre:How do I make Visual Studio Code generate auto complete HTML code
Next:What are the chances of a wither skeleton dropping its head in Minecraft